In diesem Artikel behandeln wir die Integration der Anzeigeeigenschaft „GRID“ in Verbindung mit dem Divi Theme Builder. Leider wird GRID von Divi standardmässig nicht unterstützt. Möglicherweise ändert sich dies in Zukunft mit der Version 5. Divi ist darauf ausgerichtet, dass Menschen ohne CSS- und HTML-Kenntnisse Websites erstellen können. Bei Amplus verwenden wir es daher gerne, damit Kunden in bestimmten Situationen Änderungen selbst vornehmen können.
Wenn Sie sich jedoch mit CSS auskennen, können Sie die Vorteile von GRID nutzen. In diesem Artikel zeigen wir, wie es geht. Zusammengefasst gehen wir folgendermassen vor:
- Wir erstellen eine CSS-GRID-Container-Klasse.
- In dieser GRID-Container-Klasse verwenden wir die Eigenschaft „grid-template-columns“, um festzulegen, von wo bis wo unsere Module gehen sollen.
- Mit der Eigenschaft „grid-column“, die dann auf die einzelnen Module angewendet wird, können wir die Start- und Endposition festlegen. Dadurch erhalten wir volle Kontrolle und gleichzeitig Flexibilität.
- Der Vorteil dieser Methode, die ich hier erstellt habe, besteht darin, dass wir dies problemlos mit unserem normalen Divi Builder kombinieren können.
- Die „grid-container“-Klasse wenden wir auf eine DIVI-Spalte an.
- Innerhalb dieser DIVI-Spalte können wir verschiedene Module erstellen. Diese dienen als unsere GRID-Items.
- Für diese GRID-Items vergeben wir dann entsprechende Klassen, wie z.B. „content-right-full-width“, damit die Platzierung der Elemente am richtigen Ort erfolgt.
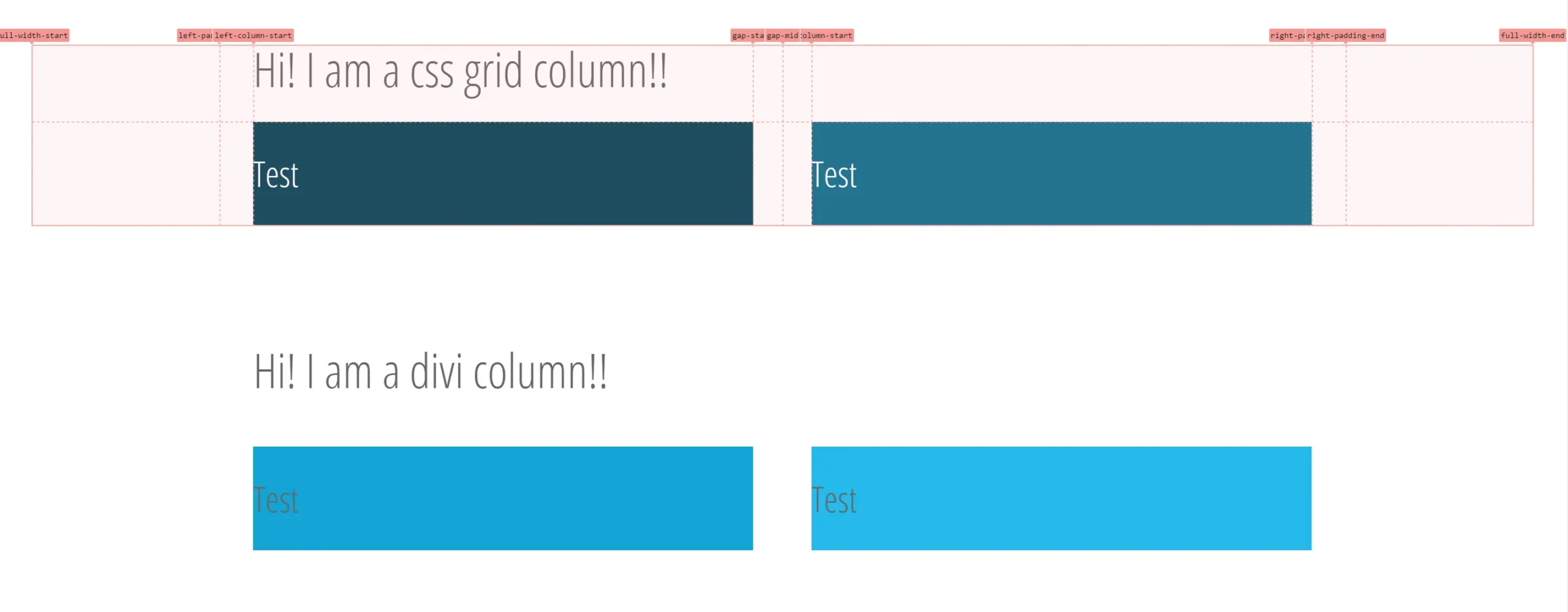
CSS Grid Column in Divi
Im oberen Bild ist zu erkennen, wie eine Zusammenspiel zwischen dem CSS Grid und dem Divi Builder geschaffen werden kann. Auf diese Weise kann man gewissermassen das Beste aus beiden Welten vereinen.
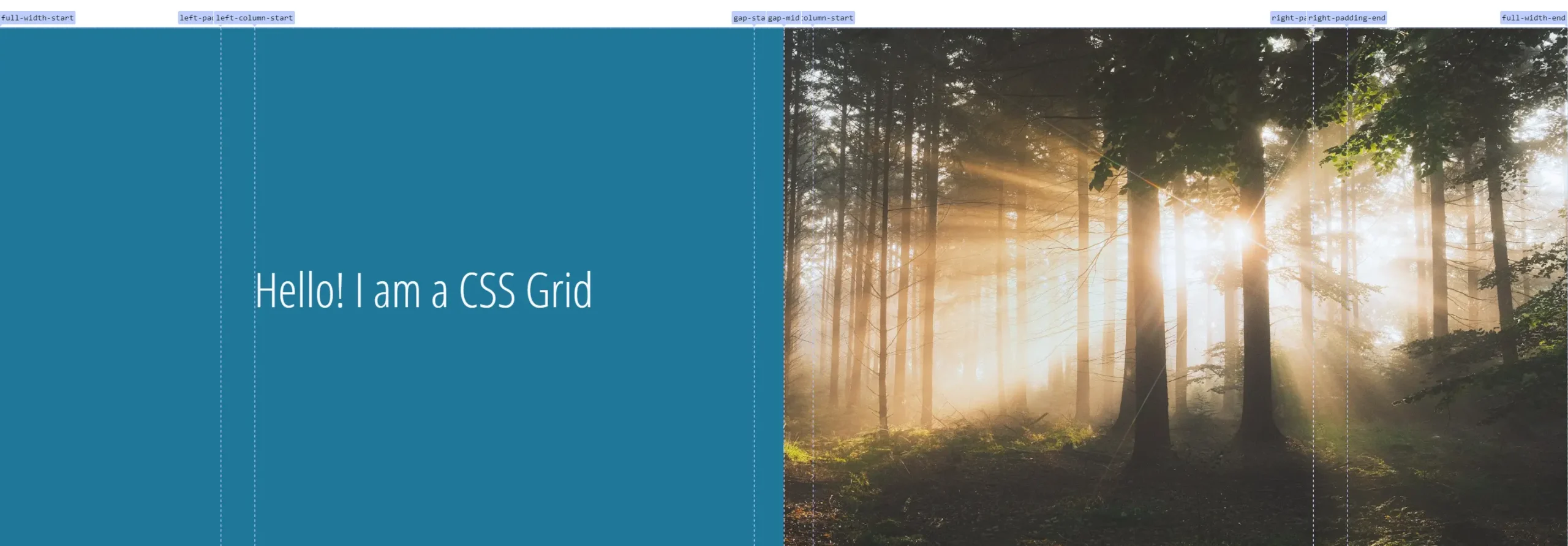
Zwei Zeilen Hero mit CSS Grid in Divi

Hier zeigt sich eine Hero-Sektion, die ohne CSS Grid in Divi nicht realisierbar wäre. Auf den ersten Blick mag es wie ein einfaches Layout erscheinen 🙂
CSS
Der CSS-Code umfasst zwei Media Queries, um das CSS-GRID so anzupassen, dass die beiden Spalten in der mobilen Ansicht zu einer Spalte umgewandelt werden.
See the Pen
CSS GRID for Divi Row by Jonas Aeschlimann (@Jonas-Aeschlimann)
on CodePen.